VenueDriver JavaScript Widget
This is a small documentation on how to use the JavaScript widget. It displays a list of events with links to the ticketing pages. The ticketing pages can be hosted on Venue Driver or externally.
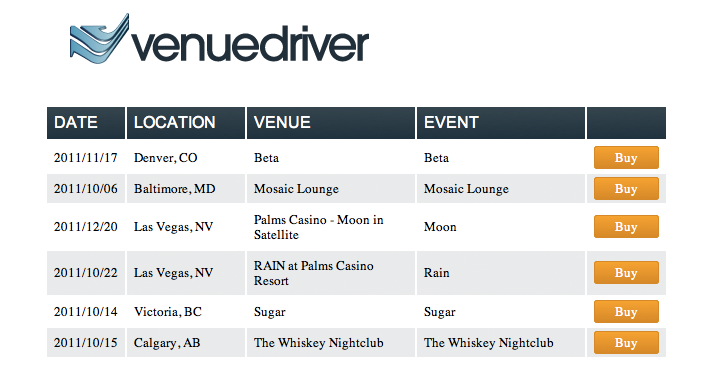
 Live demo of the widget
Live demo of the widget
Requirements
- To use VenueWidget you need last jQuery version from http://code.jquery.com/jquery.min.js
- Put the jquery.min.js file on to HTML document
How to Install
- Make sure you have jQuery loaded
- You need to set a couple of parameters api_token(your secret api token), account(your account id number) & div_id(the name of div where you draw the table)
- link to the VenueWidget.js file directly from http://widgets.venuedriver.com/js/AccountWidget.js
When using this widget, it is very important that you link to the VenueWidget.js from http://widgets.venuedriver.com/js/AccountWidget.js. This will allow us to update the widget as new features come in without the need for you to update the file.
Code to embed
Copy this example code, then set the API access token, then embed the widget in your HTML page.
<html>
<head>
<link href='http://widgets.venuedriver.com/css/styles.css' rel='stylesheet'
type='text/css'>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script>
VenueDriverWidgetConfig = new Object();
VenueDriverWidgetConfig.api_token = '' //example '02AFDFG57HTT7GQ53'
VenueDriverWidgetConfig.account = '' //example '12345'
VenueDriverWidgetConfig.div_id = '' //example 'my_div'
</script>
<script src="http://widgets.venuedriver.com/js/AccountEventsWidget.js"></script>
</head>
<body>
<div id="wrapper">
<div id="my_div"></div>
</div>
</body>
</html>
